這篇文章會介紹如何使用DOM來處理表單的物件存取,以及利用條件判斷式來處理表單的驗證,像是在上一篇的部分有舉了一個例子,裡面使用到了if-else的條件判斷式來判斷使用者有沒有正確輸入開發者所設定的範圍值,不可超出此範圍,否則會變為無效值之類的,而這篇要來介紹用判斷式來設定必填欄位的方法和判斷使用者輸入的值是否為數值的屬性!
<form name="messagebox">document.forms["messagebox"];document.forms["messagebox"].elements["0"].value;document.forms["messagebox"].elements["area1"].value;document.forms["messagebox"].elements.area1.value;if(必填欄位名稱.value == " "){
alert("此為必填欄位!");}
parseInt()parseInt("6.666");parsefloat()parseFloat("6.666");isNaN()


<head>
<script>
function add() {
var message = parseInt(document.forms["messagebox"].elements["area1"].value);
//存取id為area1的表單元素值,且轉換成整數型別
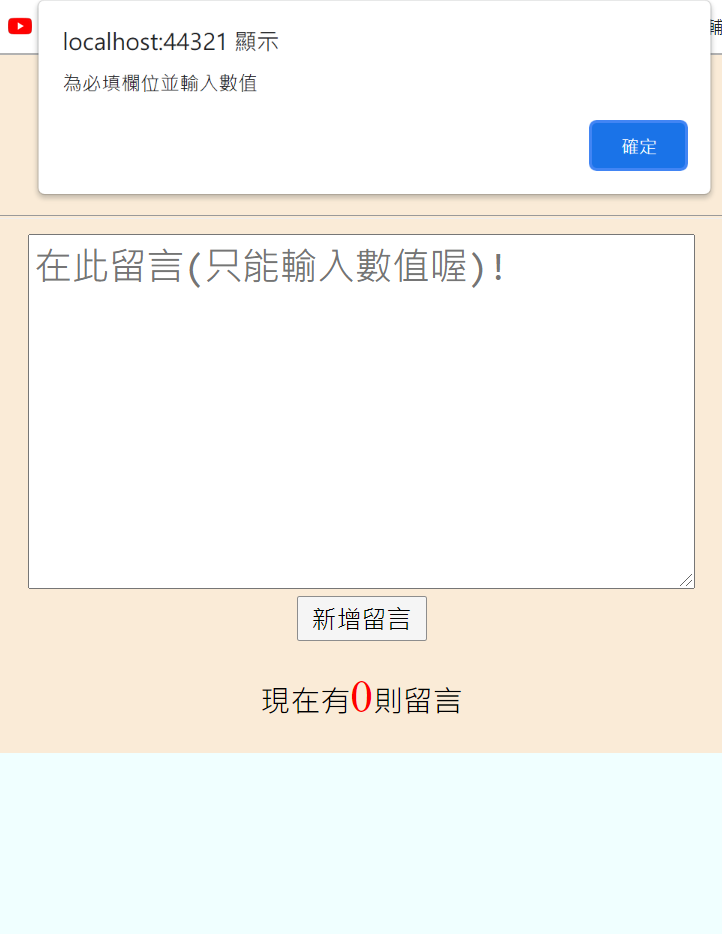
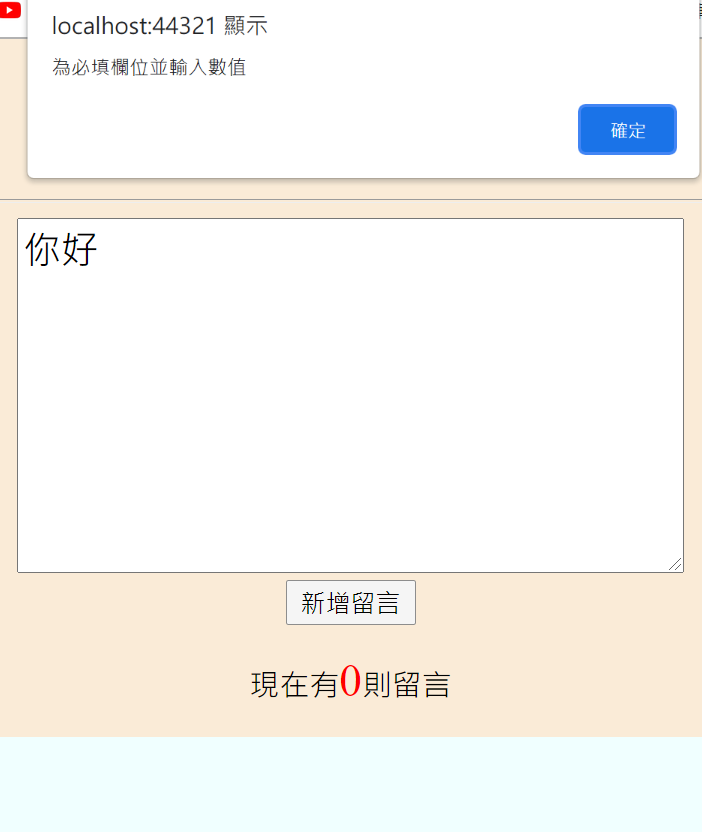
if (message == "" || isNaN(message)){
alert("為必填欄位並輸入數值")
return;
}
//若輸入框為空值或輸入的不是數值,則結束函式,不執行下面的指令!
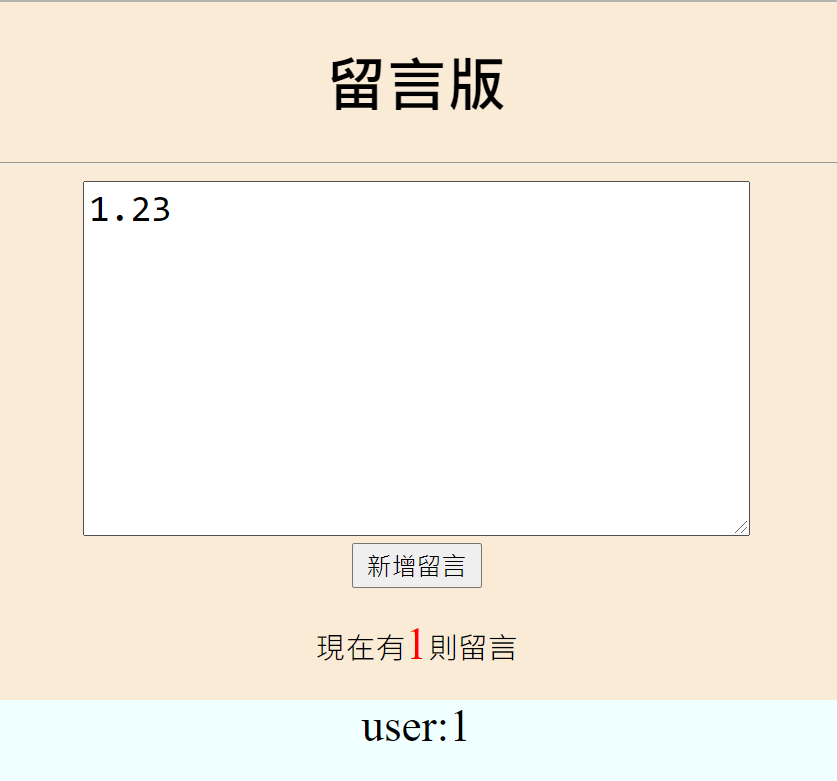
var textnode = document.createTextNode("user:" + message);
var br = document.createElement("br");
var area = document.getElementById("area2")
area.appendChild(textnode);
area.appendChild(br);
document.getElementById("count").innerText = area.children.length;
}
</script>
</head>
<body>
<form id="messagebox">
<h1>留言版</h1><hr />
<textarea id="area1" name="area" rows="8" cols="30" placeholder="在此留言(只能輸入數值喔)!"></textarea><br />
<input type="button" value="新增留言" onclick="add()" /><br />
<p>現在有<span id="count">0</span>則留言</p>
<div id="area2">
</div>
</form>
</body>
這篇文章介紹了如何用DOM存取表單物件以及如何用條件判斷式來判斷是否為空值和isNaN屬性判斷是否為數值,也舉了一個例子讓大家更加了解如何使用這篇所學的東西。下一篇將會介紹用DOM來動態調整元素的屬性、樣式等,也會介紹javascript計時器setInterval()函式喔!
